메이플스토리 월드는 내장된 기능이 정~~~~~~~~말 많아서 내가 개발을 하나도 모른다 해도 개발이 가능할정도다.
그렇지만 그거는 어느정도 기존 메이플 형식을 따라갔을 때의 얘기고, 메이플과 다른 새로운 느낌을 주기위해 개발을 할 때는 자체적으로 스크립트를 많이 만지게 된다.

기본적으로 제공되는 조이스틱은 4방향, 그리고 8방향 까지만 지원이 가능하며 내가 못 찾은건지는 모르겠지만 오직 이동만을 다루는 듯한 느낌이였다.
사실 메이플과 같은 플랫포머를 만들때 상,하,좌,우 그리고 점프정도로 이동이 가능하겠지만 현재 내가 제작하고 싶은 게임은 탑뷰 형식이기 때문에 8방향을 사용해야겠다. 라고 생각을 했다가 아니 그냥 완벽하게 360도를 구현하자!!! 라고 생각이 들었다.
우선 이미지 UI두개를 만들어 주자.

첫번째로 바깥 배경으로 사용할 원, 두번째로 눌러서 사용할 원이다.
가운데에 들어가는 원에 터치 인식을 위하여 ButtonComponent를 넣어준다.
또한 새로운 Component인 MyJoystick을 만들어준다.

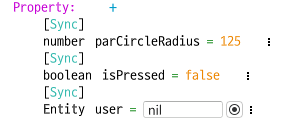
Property 항목이다.
첫번째 parCircleRadius는 앞서 만들었던 배경 원의 반지름이다. 이 반지름을 사용하여 조이스틱이 바깥 원을 넘지 않게 해준다.
두번째는 버튼이 눌러져있는지 확인하는 boolean형 변수, 마지막으로 명령을 실행시킬 user이다.

OnBeginPlay를 통해서 유저를 찾아낸다.

버튼이 눌러졌을 때, 간단하게 눌렀음을 저장한다.

버튼의 상태가 변할때, 그 중 버튼이 놓아졌을때는 버튼을 가운데로 옮겨주고 isPressed변수를 false로 바꾼다.

마지막으로 버튼과 상관없이, 화면을 누르면 발생하는 이벤트다.
버튼을 누르지 않는 상태라면, return으로 바로 빠져나가고 버튼을 누르고 있다면 내가 누른 엔티티의 위치를 바꿔준다.

아직 정확하게 내 마우스를 따라오지 않는 모습을 볼 수 있다.
이는 터치 지점과 바깥 배경 UI의 좌표의 기준이 달라서 발생하는 현상인데,

바깥 원의 Pivot을 적당히 수정해주면 해결이 가능하다.
나는 (1.4,0.24)로 바꿨는데, 이는 UI 위치에 따라 다르므로 직접 여러경우를 넣어보는 것을 추천한다.

어느정도 마우스를 잘 따라다닌다!!
이제 문제점은,너무 멀리 나가면 원 밖을 나간다는 것이다.

아래와 같은 조건을 넣어준다.
현재 내 x좌표와,y좌표를 받는다. 각각의 제곱의 합의 제곱근이 바깥원의 반지름보다 적으면 상관이 없다.
(아래 그림 참조)

하지만 만약에 더 커진다면, 방향은 그대로 가져가고, 길이는 원의 반지름 만큼으로 x,y값을 구해야 하는데, 이는 구한 vector2(x,y) 를 정규화 한 값에 원의 반지름만큼을 곱해주면 된다.

이제 마지막으로 이동까지 구현하기 위해서는 밑에처럼 작성을 해주면 된다..


360도 이동 가능한 조이스틱 탄생!!
'메이플스토리 월드 > 설명' 카테고리의 다른 글
| [LUA] 루아스크립트에서 자연스러운 체력바 만들기 (LERP) (0) | 2022.10.07 |
|---|---|
| [LUA/메이플스토리 월드] 반사 벡터 만들기,특정 오브젝트에 닿으면 튕기는 오브젝트 만들기 (1) | 2022.10.03 |

